워드프레스
애드센스 코드 스니펫으로 애드센스 연결하기
블로그 워드프레스에 애드센스 코드 스니펫, Ads.txt 스니펫으로 애드센스 광고를 신청해 본다. 호스팅업체 중의 하나인 티스토리와는 사뭇 다르다. 혼자서 해결해 나가야 한다는 느낌은 불안하기도 하고 흥분되기도 한다. 클라우드웨이즈 서버에 설치한 WordPress 블로그에 애드센스를 신청해 보자
1. 애드센스 스니펫을 등록 위한 플러그인 준비
필요한 플러그인을 준비해야 한다. HTML 코드를 이해하고 있다면 집접 입력하고 수정이 가능하다. 하지만 Tistory의 html 편집하고는 많이 다르다, 한글로 친절하게 설명도 안 해준다. 그냥 플러그인을 사용하는 게 정확하다.
두 가지의 플러그인이 필요하다.(1개의 플러그인으로도 해결이 가능할 수도 있어 보인다.)
① Header에 '애드센스 코드 스니펫'을 입력해 주는 플러그인
워드프레스의 플러그인 새로 추가하여 ' header' 나 'Head'를 검색하면 수십 개가 나온다. 모두 html 코드를 헤더나 푸터에 적어주는 역할을 해주는 플러그인이다. 아무거나 받아서 설치, 활성화해 둔다.
본인은 " Header Tooter code Manager'을 받았다.
이미 활성화시켜 둔 상태라 "활성" 표시가 떠있다.

② 도메인에 Ads.txt 스니펫을 입력해 주는 플러그인 설치
Ads.txt 파일을 본인의 도메인에 upload 해준다. 플러그인 없이 직접 입력하는 방법도 있으나 잘 모르면 그냥 플러그인으로 해결하는 것이 정확하다.
플러그인 새로 추가하여 "Ads.txt'로 검색하면 많은 종류의 플러그인을 보여준다. 본인은 'Advanced Ads-Ad Manager & Adsense'를 설치했다. 나중에 애드센스 승인 후 광고 게시까지 도와준다고 하니 이것으로 했다. 활성화해 둔다.

③ 위의 두 개의 플러그인
준비 됐으면 애스센스 홈페이지로 신청하러 간다.
2. 애드센스 들어가 도메인 등록
기존에 애드센스 계정이 있을 것으로 생각하고 애드센스 홈 페이지에 들어간다. 계정이 없으면 가입한다. 가능하며 구글 ID로 가입하는 것이 좋을 것 같다. 익숙한 화면이 나온다.
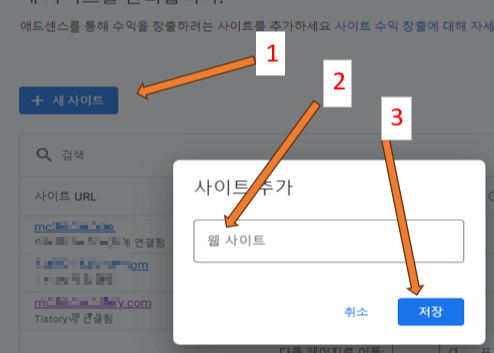
ⓘ + 새 사이트
② 워드프레스로 만든 자신의 블로그 도메인 주소를 입력한다.
"abcabcabc.com" 이런 식으로만 입력하면 된다.
③ 저장하면 화면이 바뀐다.

3. 애드센스 코드 스니펫 카피, 삽입하기
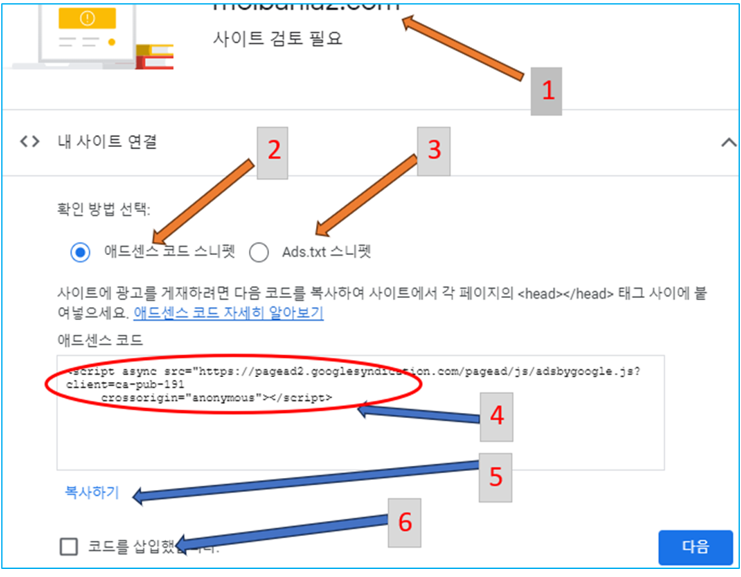
저장하면 화면이 바뀌면서 아래 스니펫 코드 두 개가 나타난다.
ⓘ 신청한 도메인 주소가 표시되고
② 애드센스 코드 스니펫이 먼저 뜬다.
③ ads.txt 스니펫은 나중에, 일단 패스
④ 코드가 보인다.
⑤ 복사한다
⑥ 아직 코드를 삽입 안 했다. 체크하지 말고 워드프레스로 간다.
** 화면의 다음 버튼은 코드 두 개 다 삽입 완료 후에

▶▶ 워드 프레스로 넘어왔다.
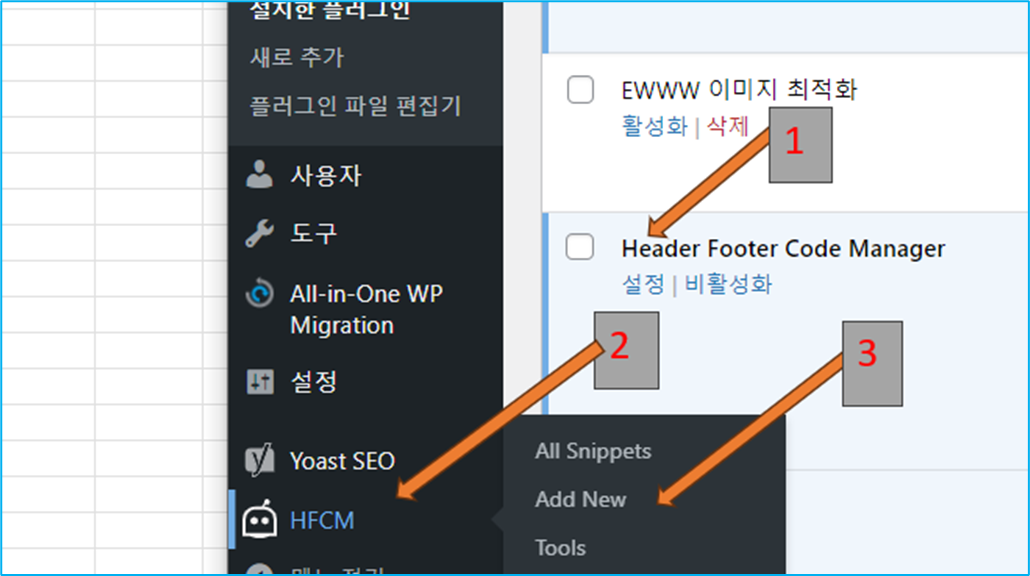
① 설치된 플러그인에 Header Footer Code Manager 가 활성화 되어 있고
② 왼쪽 메뉴화면 속에 '우주인 머리 모양의 HFCM' 버튼이 생겼다. 누르면
③ 서브 메뉴가 뜨고 " Add New"로 들어가면 된다.

▶ Add New로 들어가면
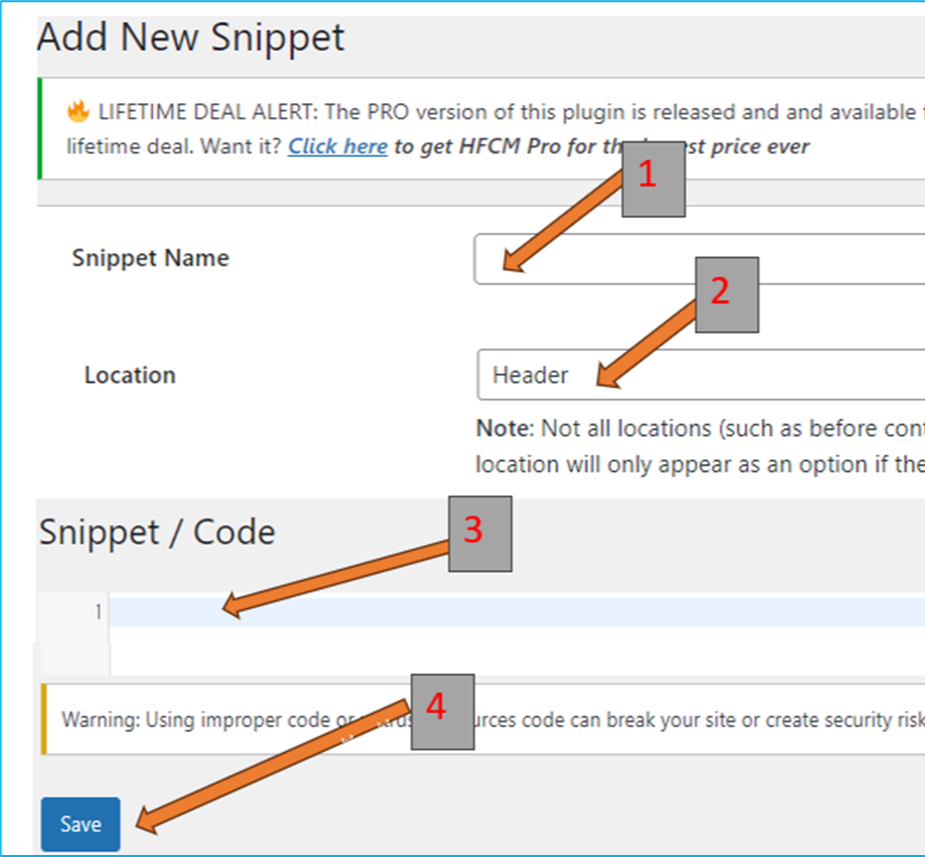
Snippet을 입력하는 화면이 나온다.
① 이름은 적당한 임의의 이름을 입력하고(안 해도 된다)
② Location - Header이다.
③ Snippet/Code의 파란색 칸에 복사한 걸 입력하면 된다.
④ Save
한 개가 끝났다. 두 번째 Ads.txt 는 쉬울 것이다.
천천히 하면 실수도 없고 그리 어려운 것도 없다.

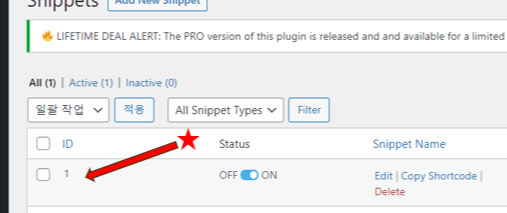
⑤ 삽입 확인
같은 메뉴, HFCM의 서브메뉴 all Snippets 메뉴에 들어가면 아래와 같이 등록되어 있음을 알 수 있다. 잘 못 입력했으면 수정하거나 지우고 다시 하면 된다.

4. Ads.txt 스니펫 카피, 게시하기
▶ ▶다시 애드센스 홈페이지로 돌아와서
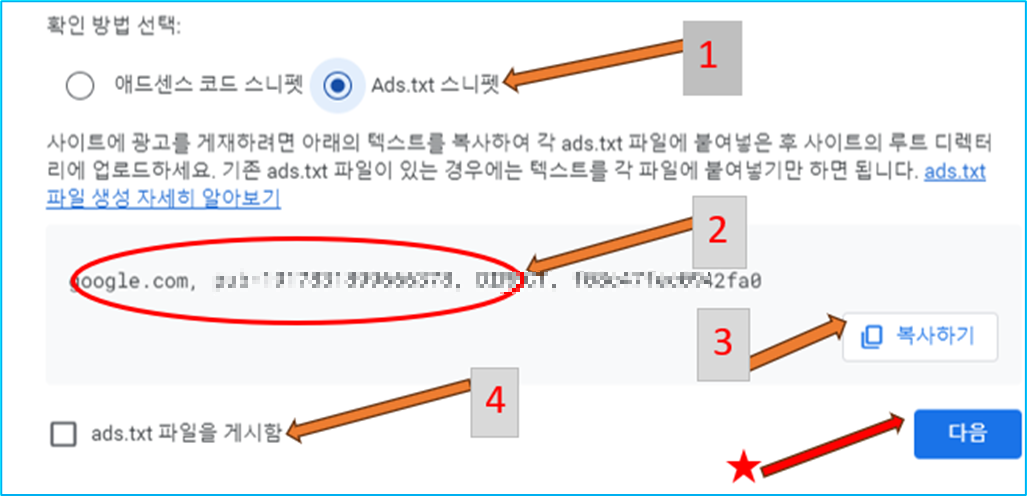
ⓘ Ads.txt 스니펫 선택
② Ads. txt 코드를
③ 복사한다.
④ 아직 게시 안 했다. 나중에
⑤ 아직 완료도 안 했다. 나중에

▶▶ 복사해서 워드프레스로 넘어왔다.
설치한 플러그인
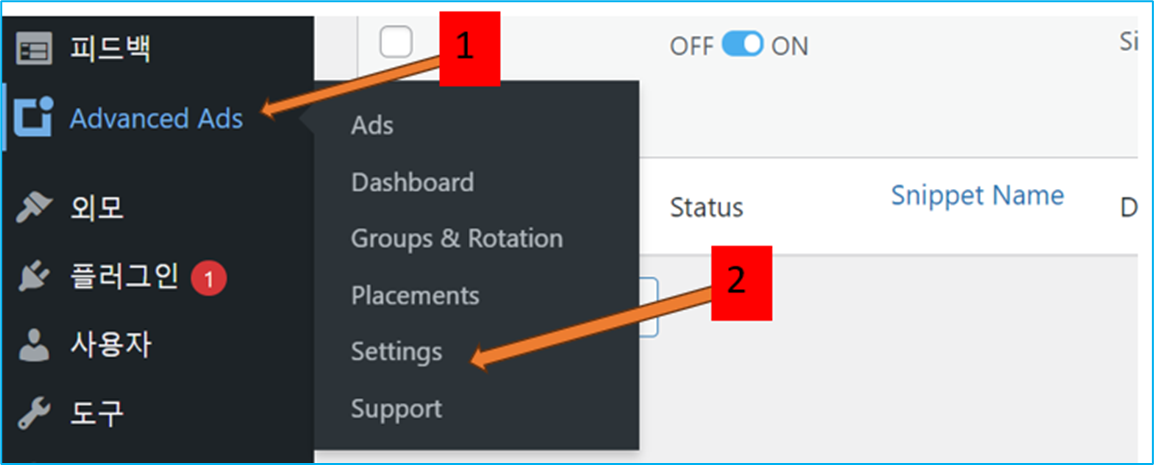
① Advanced Ads를 찾아서 누르면
② 서브메뉴가 뜬다. Settings를 누르면 세팅 화면이 열린다.

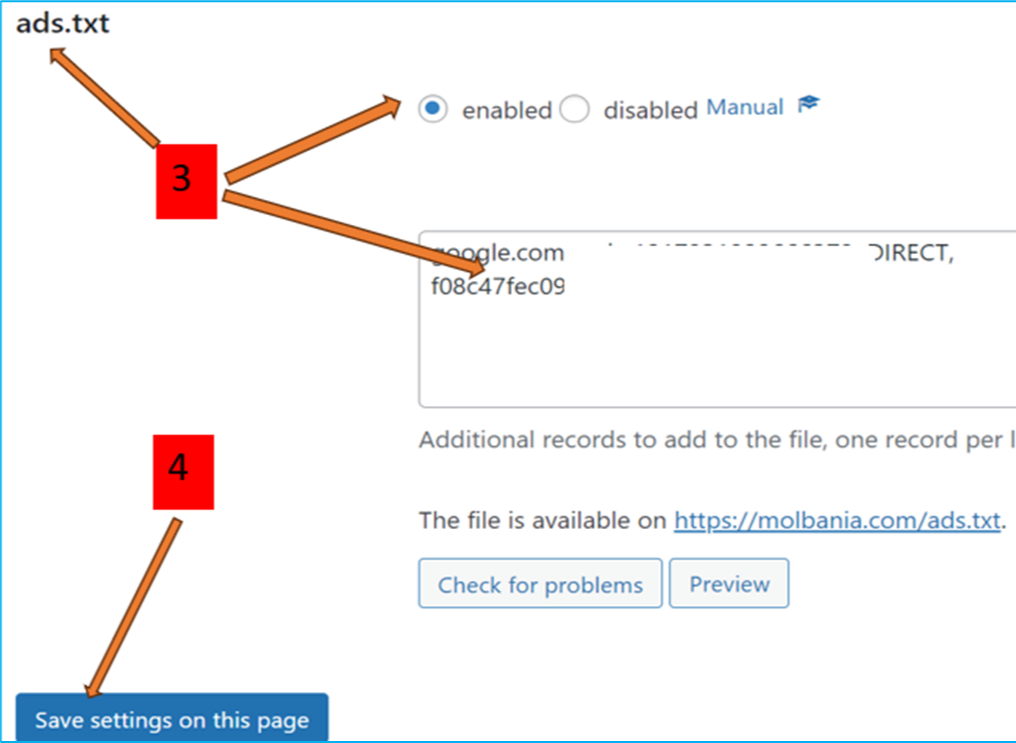
③ setting 화면에서
쭉 내려가면 필요한 ads.txt 항목이 나온다. enabled는 원래 표시하는 것인지 등록하면 표시되는 건지는 모르겠다. 표시 안 되어 있으면 표시하자.
빈 박스에 복사한 코드를 붙여 넣는다.
④ save setting을 누르면
⑤ Ads.txt 도 게시가 끝난다.

▶▶ 다시 애드센스 홈페이지로 돌아와서
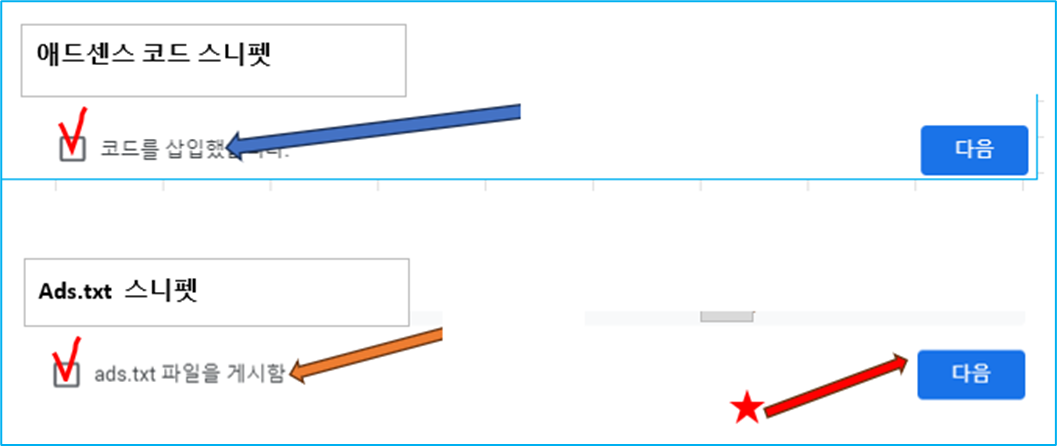
애드센스 코드 스니펫 선택 후
삽입함 체크
Ads.txt 스니펫 선택 후
게시함 체크
이제 다음으로 넘어가면 된다.

5. 다음으로 넘어왔다.
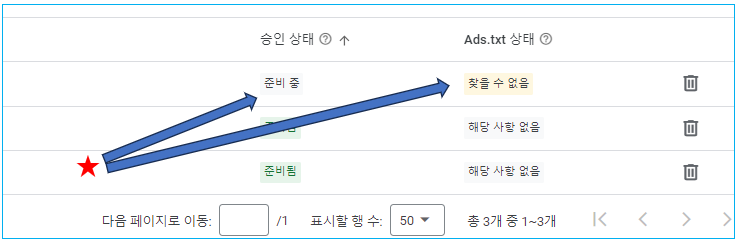
애드센스가 뭔가를 작업하면서 아래와 같은 화면을 띄워준다.
새로 신청한 도메인이 맨 위에 뜨고
승인 상태 - 준비 중
Ads.txt 상태 - 찾을 수 없음

못 찾는 게 정상이다.
애드센스 봇이 아직 찾으러 안 갔을 테니.
좋은 소식의 이메일을 기다리면 된다.
이상으로 워드프레스 블로그 애드센스 신청하는 방법을 적어 보았다. header 매니저 플러그 인이나, ad 매니저 플러그 인의 프로그램에 따라 적용하는 방법에 차이가 있을 것이나 맥락은 같다.
참고로
클라우드 웨이즈 서버에 등록 시 프로모션 코드를 공개한다. 하기의 링크로 들어가면 가입자는 $25불의 쿠폰을 받고 소개하는 사람도 일부 쿠폰을 받는다. 잠시의 서비비용을 지원받을 수 있다.
Want a 1GB Cloudways server FREE for 2 Months?
Signup with Cloudways now and get $25 Free credits as soon as you signup (enough to get you a 1GB server Free for 2 months).
vrlps.co
참고로
서비비용은 가장 싼 것으로 시작한다. 방문자 없이 홀로 서버를 지키는데 장비를 좋은 걸 쓴다고 아무도 도전해 오는 사람이 없다. 비싸게 시작할 이유가 없다. 아래 글 참조 바랍니다.
◆◆
.
'여러가지 스토리 > IT 스토리' 카테고리의 다른 글
| 워드프레스와 구글 블로그(블로그스팟)장단점 비교 (0) | 2023.07.28 |
|---|---|
| 검색 SEO에 맞는 티스토리 표(테이블) 만들기 (0) | 2023.07.26 |
| 티스토리 상단 광고 제목 위로 분리하기 (0) | 2023.07.14 |
| CloudWays 클라우드 웨이즈 프로모션링크 (0) | 2023.06.29 |
| 무료 동영상 비디오 편집 프로그램 클립챔프(ClipChamp) 사용 해보기 (0) | 2023.06.07 |
| 동영상편집 프로그램, 다빈치 리졸브 18(DaVinci Resolve 18.1.4) 다운로드 및 설치해보기 (6) | 2023.06.06 |
| 인터넷 Microsoft Edge 안될 때 간단히 해결하기 (2) | 2023.06.06 |



