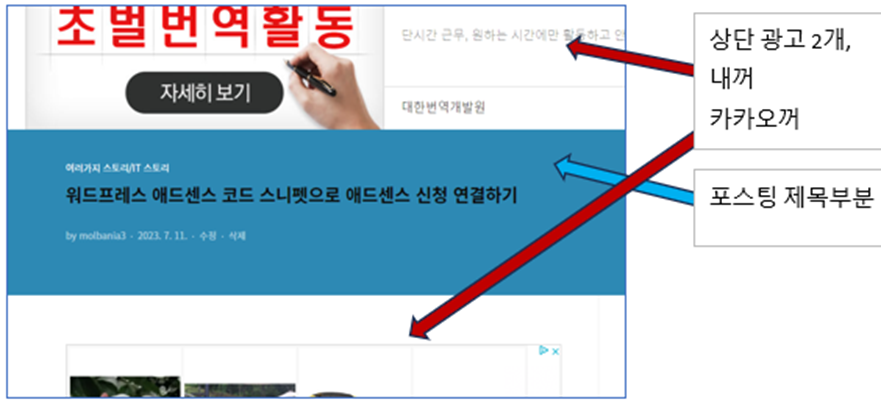
상단 광고 2개 분리하여 포스팅 제목위로
자체광고의 투입으로 티스토리 블로그 글 첫 화면에서 글 제목이 안보일 경우가 많습니다. 광고 설정을 잘 못해 두면 검색 후 첫 화면에서 보는 것은 꽉 찬 광고일 겁니다. 최소한 화면에서 글 제목이 가리지 않게 하는 방법입니다.
그 첫번째가 자신의 상단광고를 빼는 방법이고 두번째는 자신의 상단광고를 제목위로 올려 스크롤 없이도 글 제목이 보이게 하는 방법입니다.
상단의 자체광고를 움직이게 할 수는 없고 본인의 상단광고를 분리하는 것이기에 문제는 없을 것으로 보입니다. 자기 글에 광고를 어디에 달든 간에 그것은 본인의 몫이니까요.
그전에 블로그 관리에서 두가지는 확인해 주세요
수익관리/애드센스 관리/광고설정에서 상단광고 해제와 꾸미기 관리/모바일에서 자동연결을 사용하지 않습니다. 체크하기
자세한 내용은 아래 글을 참조하세요.
SEO 가독성 향상 티스토리 애드센스 상단광고 제목 위로 올려보기
티스토리 상단 광고 두 개 중 한 개를 제목 위로 올리면 광고가 올라가고 아래에 제목을 볼 수 있을 것으로 생각합니다. 블로거들의 여러가지 팁을 이용하여 광고를 제목 위로 올리기를 시도를
molbania.com
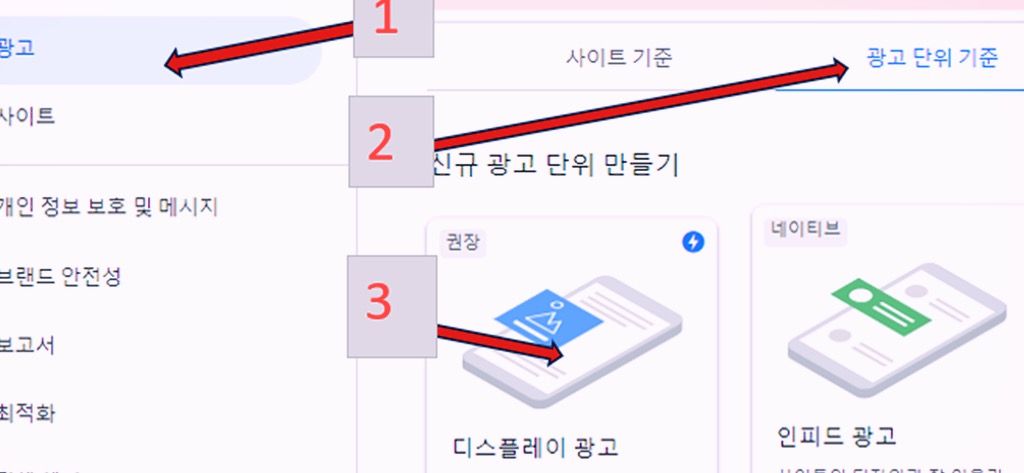
디스플레이 광고코드 만들기
애드센스로 가서 디스플레이 광고 단위를 만든다.
웬만하면 다들 아시겠지만 다시 확인해 봅니다..


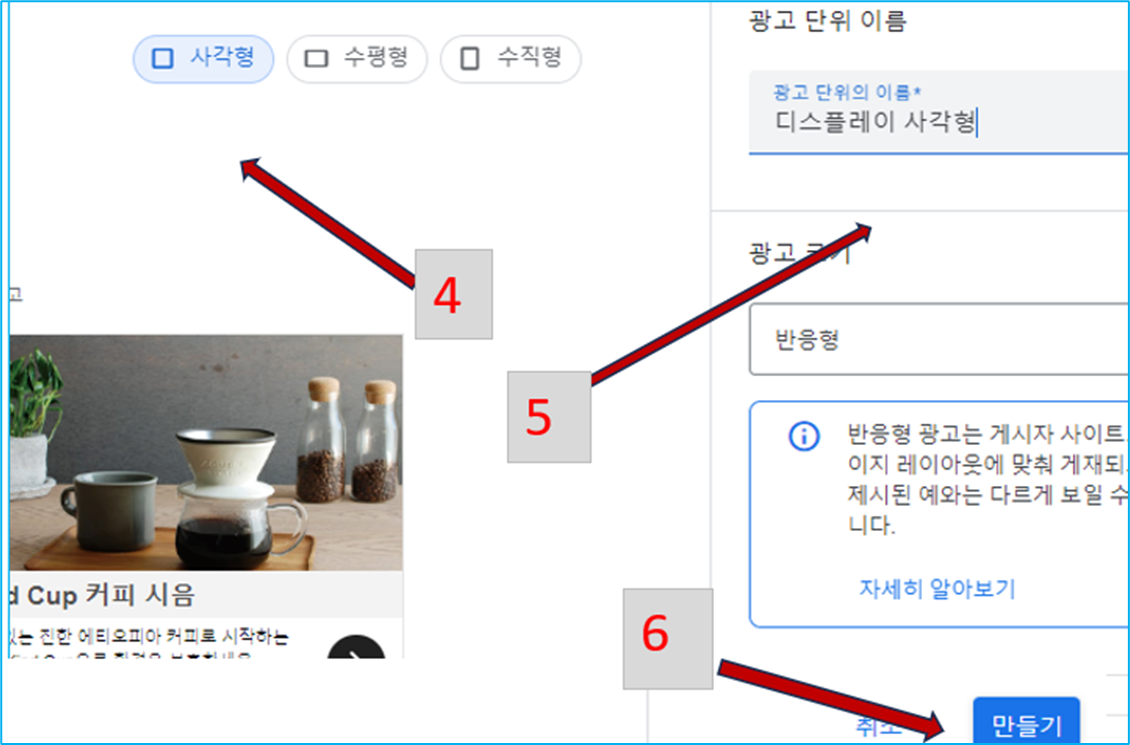
화면이 바뀌면서 코드가 만들어지고 코드 복사 버튼이 생깁니다.
복사한 코드 붙여 넣기
티스토리에 가서 수동으로 광고 코드를 집어넣습니다.
위치가 중요합니다. 티스토리 스킨마다 위치가 조금씩 다를 수 있습니다.
스킨편집에서 html 편집에 들어가
</header> 아래에 카피해 온 광고 스크립트를 붙여 넣습니다.
그리고 광고 코드에 <center> 태그를 붙입니다. 그래야 광고가 가운데로 오게 됩니다.
테스트 해보기
html 편집화면에서 적용해 봅니다.
새로 고침화면에서 변한 것을 볼 수 있습니다.
아래 그림처럼 나타나면 성공입니다.

사용하는 스킨마다 다를 수 있습니다.
화면에서 글 제목이 가리지 않게 하는 방법입니다.
참고로 티스토리 앱내에서는 표시가 안됩니다.
더 자세한 설명은 아래 글에 있습니다.
SEO 가독성 향상 티스토리 애드센스 상단광고 제목 위로 올려보기
티스토리 상단 광고 두 개 중 한 개를 제목 위로 올리면 광고가 올라가고 아래에 제목을 볼 수 있을 것으로 생각합니다. 블로거들의 여러가지 팁을 이용하여 광고를 제목 위로 올리기를 시도를
molbania.com
■■
'여러가지 스토리 > IT 스토리' 카테고리의 다른 글
| Daum 웹마스터 도구 Beta 등록, 워드프레스 다음검색 등록 (0) | 2023.08.01 |
|---|---|
| 워드프레스와 구글 블로그(블로그스팟)장단점 비교 (0) | 2023.07.28 |
| 검색 SEO에 맞는 티스토리 표(테이블) 만들기 (0) | 2023.07.26 |
| 워드프레스 애드센스 코드 스니펫으로 애드센스 신청 연결하기 (8) | 2023.07.11 |
| CloudWays 클라우드 웨이즈 프로모션링크 (0) | 2023.06.29 |
| 무료 동영상 비디오 편집 프로그램 클립챔프(ClipChamp) 사용 해보기 (0) | 2023.06.07 |
| 동영상편집 프로그램, 다빈치 리졸브 18(DaVinci Resolve 18.1.4) 다운로드 및 설치해보기 (6) | 2023.06.06 |



