초보자를 위한 티스토리 테이블에 <head></head> 코드를 넣어 "표" 만들어 보기. 표만 잘 만들어도 네이버 검색이든, 구글 검색이든 간에 상위 노출하기가 쉽다. 중요한 포인트는 로봇이 검색하기 쉬운 SEO에 맞는 표를 만들어야 한다는 것이다.
html 코드 수정하기와 서식으로 만들어 사용하기
1. 일반 테이블 만들기
가로 4칸 x 세로 4칸, 상단 제목, 하단 계로 구성된
테이블을 만들면 보통 아래와 같이 만들어진다. 헤드 부분에 칼라를 넣어 보았다. 아주 쉽게 만들어진다. 쉽다는 것에 함정이 숨어있다.
| 구분 | 소금 | 당근 | 생수 |
| Kcal | 1200 | 1500 | 100 |
| leadtime | 150 | 200 | 100 |
| 계 | 1350 | 1700 | 200 |
하지만, Html code를 보면
아래화 같이 볼 수 있다. 문제는 단순한 검색 로봇이 보기에 좋지 않은 테이블이라는 것이다.
분명히 테이블의 첫 행이 제목줄이고 합계란이 있지만 로봇은 전부 데이터만 있는 데이블로 이해한다는 것이다..

즉, 로봇이 읽기 쉽게 제목 행은 head이라는 표식을 달아 줘야 하고, 합계란은 food라는 표식을 달아 줘야 단순한 검색 로봇이 이해한다는 말이다. 그래서 다시 적어야 한다.
<table>
<thead>...</thead>
<tbody>... </tbody>
<tfoot>... </tfoot>
</table>
이런 테이블 코드가 되어야 좋은 테이블이라는 것이다. 문제는 티스토리에는 이런 기능이 없다. 좀 더 블로거를 위한 배려를 하면 만들 수 있을 텐데 아쉬운 면이다. 직접 해보자.
2. 테이블 html 코드 수정하기
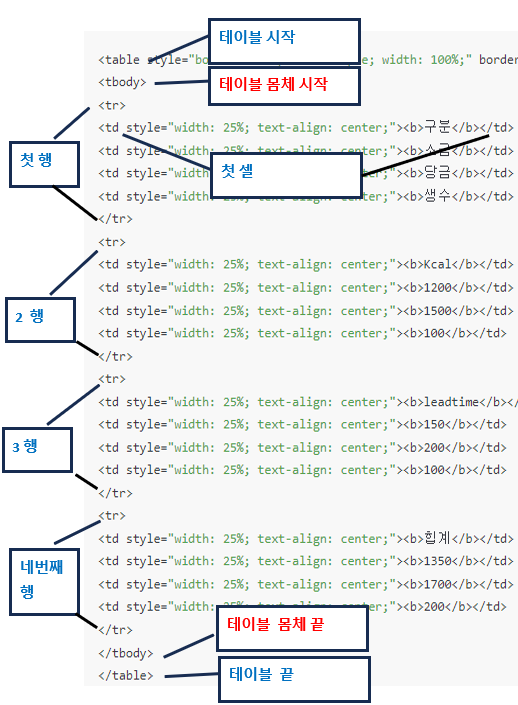
html 보기에서 head 부분과 foot 부분을 정해 주면 된다. 일일이 코드를 수정해야 한다. 검색 로봇의 입맛을 맞추기가 쉬운 게 아니다. 복잡할 것 같지만 어렵지는 않다. (아래는 위에서 만든 표의 html 코드이다.)
편의상 일부 코드는 생략했다.
<table style="border-col:.... xxxxx.....">
</tbody> tbody는 삭제 or 이동
<thead> 첫 행이 테이블 헤드임을 적는다.
<tr>
<th style="width: ><b> 구분 </b></th>
첫 행의 셀들도 헤드로 변경한다.
<th style="width: 25<b> 소금 </b></th>
<th style="width: 25><b> 당금 </b></th>
<th style="width: 25><b> 생수 </b></th>
</tr>
</thead> 여기까지 테이블 헤드이다.
<tbody> 두 번째 행부터 테이블 몸체이다.
<tr>
<td style="wid: 25%><b> Kcal </b></td>
<td style="wid: 25%><b>1200 </b></td>
<td style="wid: 25%><b>1500 </b></td>
<td style="wid: 25%"><b>100 </b></td>
</tr>
<tr>
<td style="width:2"><b> leadtime </b></td>
<td style="width: 25"><b>150 </b></td>
<td style="width: 25 "><b>200 </b></td>
<td style="width: 25"><b>100 </b></td>
</tr>
</tbody> 세 번째 행까지가 테이블 몸체이다
<tfoot> 네 번째행이 테이블 바닥임을 적는다.
<tr>
<td style="width: 25 ;"><b>계 </b></td>
<td style="width: 25;"><b>1350 </b></td>
<td style="width: 25 "><b>1700 </b></td>
<td style="width: 25"><b>200 </b></td>
</tr>
</tfoot> 여기까지 바닥이다. foot은 셀마다 안 바꾸어줘도 된다.</tbody> 삭제 또는 이동
</table>
3. 테이블 html 코드 수정하고 적용해 보기
이제 html 보기에서 아래 내용으로 수정하고 적용해 보자
<table style="border-collapse: collapse;
width: 100%;" border="1" data-ke-align="alignLeft" data-ke-style="style13">
<thead>
<tr>
<th style="width: 25%; text-align: center;"><b>구분</b></th>
<th style="width: 25%; text-align: center;"><b>소금</b></th>
<th style="width: 25%; text-align: center;"><b>당근</b></th>
<th style="width: 25%; text-align: center;"><b>생수</b></th>
</tr>
</thead>
<tbody>
<tr>
<td style="width: 25%; text-align: center;"><b>Kcal</b></td>
<td style="width: 25%; text-align: center;"><b>1200</b></td>
<td style="width: 25%; text-align: center;"><b>1500</b></td>
<td style="width: 25%; text-align: center;"><b>100</b></td>
</tr>
<tr>
<td style="width: 25%; text-align: center;"><b>leadtime</b></td>
<td style="width: 25%; text-align: center;"><b>150</b></td>
<td style="width: 25%; text-align: center;"><b>200</b></td>
<td style="width: 25%; text-align: center;"><b>100</b></td>
</tr>
<tr>
<td style="width: 25%; text-align: center;"><b>추가</b></td>
<td style="width: 25%; text-align: center;"><b>0</b></td>
<td style="width: 25%; text-align: center;"><b>0</b></td>
<td style="width: 25%; text-align: center;"><b>0</b></td>
</tr>
</tbody>
<tfoot>
<tr>
<td style="width: 25%; text-align: center;"><b>힙계</b></td>
<td style="width: 25%; text-align: center;"><b>1350</b></td>
<td style="width: 25%; text-align: center;"><b>1700</b></td>
<td style="width: 25%; text-align: center;"><b>200</b></td>
</tr>
</tfoot>
</table>
적용 후의 테이블의 모습이다. 뭔가가 이상하다. 표 테마에 문제가 있는 것 같다.
| 구분 | 소금 | 당근 | 생수 |
|---|---|---|---|
| Kcal | 1200 | 1500 | 100 |
| leadtime | 150 | 200 | 100 |
| 추가 | 0 | 0 | 0 |
| 힙계 | 1350 | 1700 | 200 |
뭔가가 이상하다. 표 테마를 변경시켜 보았다. 티스토리가 테이블 헤더를 인식하는데 문제가 있는 것 같다. 표 테마는 각자가 알아서 적용하기 바란다.
❌ 문제점
코드를 수정하여 만들어 놓은 표를 카피해서 붙여 넣으면 티스토리가 테이블헤드를 인식하지 못해서 코드가 풀어진다. 이것도 티스토리의 테이블에서 <thead></thead> 코드를 인식하지 못하는 것이 이유로 보인다.
❌ 문제점
모바일 티스토리앱에서의 편집시 지원하지 않는 코드로 인식하여 티스토리 앱이 <head>, <foot> 코드를 삭제해버린다. 모바일에서의 편집, 수정하면 안된다. 보기는 가능하다. 이를 방지하는 방법이 있는지는 아직 모른다.
hml코드를 카피해서 html로 보기에서 붙여 넣거나 서식으로 만들어 놓고 불러와 사용하는 것이 제일 좋을 듯하다.
4. 서식으로 만들어 사용해 보기
서식 만들기에서 아래 코드를 html으로 보기에 붙여 넣기를 하면 된다. 서식 제목을 정하고 저장, 필요시 서식 불러오기로 사용하면 된다. 이후 행을 늘이거나, 셀을 늘여가거나 줄여가며 사용할 수 있다.
참고, 서식 txt 파일
아래는 서식 불러오기로 만들어진 표이다. 행을 늘이고 폰트의 색을 바꾸어 보았다.
| Head | 소금 | 당근 | 생수 |
|---|---|---|---|
| Kcal | 1200 | 1500 | 100 |
| Price | 150 | 200 | 100 |
| 추가 | 0 | 0 | 0 |
| Foot | 1350 | 1700 | 200 |
표를 복사 붙여 넣기는 안된다.
반드시 html 코드를 복사 붙여 넣기를 하거나 서식을 사용해야한다.
모바일에서 편집 시 코드가 없어진다.
■■
'여러가지 스토리 > IT 스토리' 카테고리의 다른 글
| 워드프레스 카톡 공유를 위한 카카오톡 스크립트 키 받기 (1) | 2023.08.04 |
|---|---|
| Daum 웹마스터 도구 Beta 등록, 워드프레스 다음검색 등록 (0) | 2023.08.01 |
| 워드프레스와 구글 블로그(블로그스팟)장단점 비교 (0) | 2023.07.28 |
| 티스토리 상단 광고 제목 위로 분리하기 (0) | 2023.07.14 |
| 워드프레스 애드센스 코드 스니펫으로 애드센스 신청 연결하기 (8) | 2023.07.11 |
| CloudWays 클라우드 웨이즈 프로모션링크 (0) | 2023.06.29 |
| 무료 동영상 비디오 편집 프로그램 클립챔프(ClipChamp) 사용 해보기 (0) | 2023.06.07 |



