워드프레스에 카카오톡 공유를 설정하려고 몇 번을 시도해 보았지만 시원치 않았다. 결국에는 sns 공유를 위해 유료 플러그인을 사용해야만 제대로 사용할 수 있다는 것을 알게 되었다. 스크립트를 사용하여 워드프레스 글을 카카오톡으로 무료로 공유할 수 있는 방법이 있다는 것을 발견하고 시도해 보기로 한다.
먼저 카카오톡 공유를 위해서는 카카오톡 개발자 스크립트 키가 필요하다. 이를 통해서 플러그인 없이 워드프레스 글을 카카오톡으로 무료로 공유하는 방법도 알아보자.
✅ 카카오톡 개발자 스크립트 키 받기
Kakao Developers로 들어간다.
아래 그림을 클릭하면 해당 페이지로 간다.
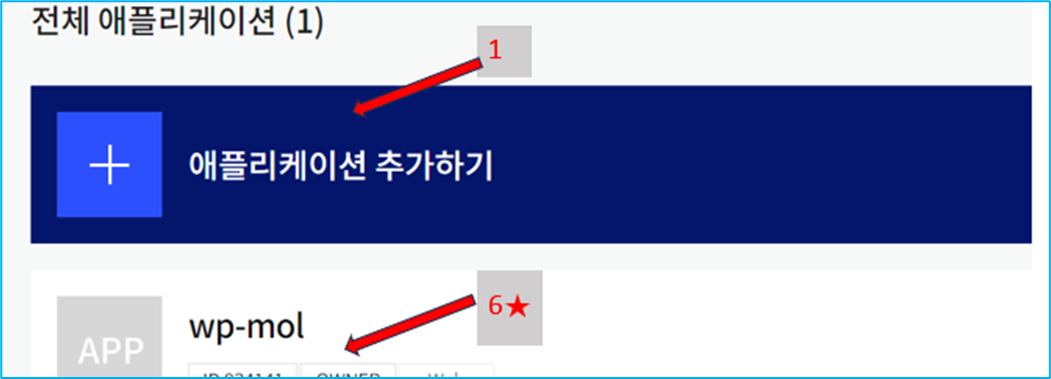
카카오 아이디로 로그인이 가능하다. 이중 인증이 필요할 수도 있다. 들어가면 현재 본인이 가지고 있는 개발자 애플리케이션이 표시되고 없으면 애플리케이션 추가하기를 시작한다.
① 애플리케이션 추가
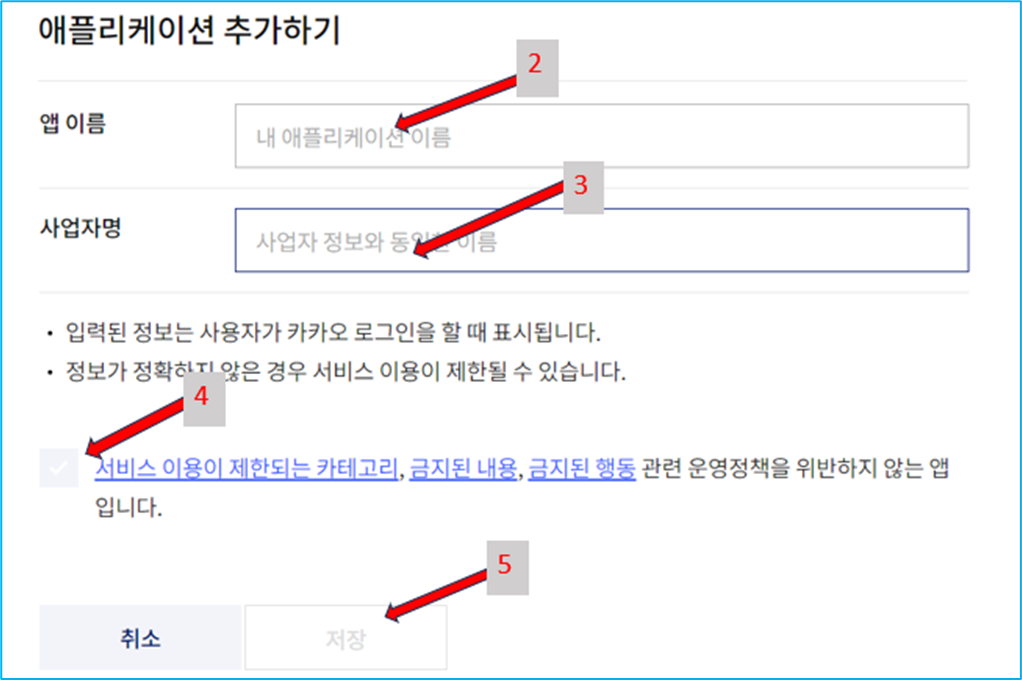
애플리케이션 추가하기를 시작한다.

② 앱이름 - 워드프레스 사이트 이름을 적는다.(큰 의미는 없다)
③ 사업자명도 아무거나 적는다.(큰 의미는 없다)
④ 동의하고 체크
⑤ 저장하면 다음 화면으로 넘어 간다.

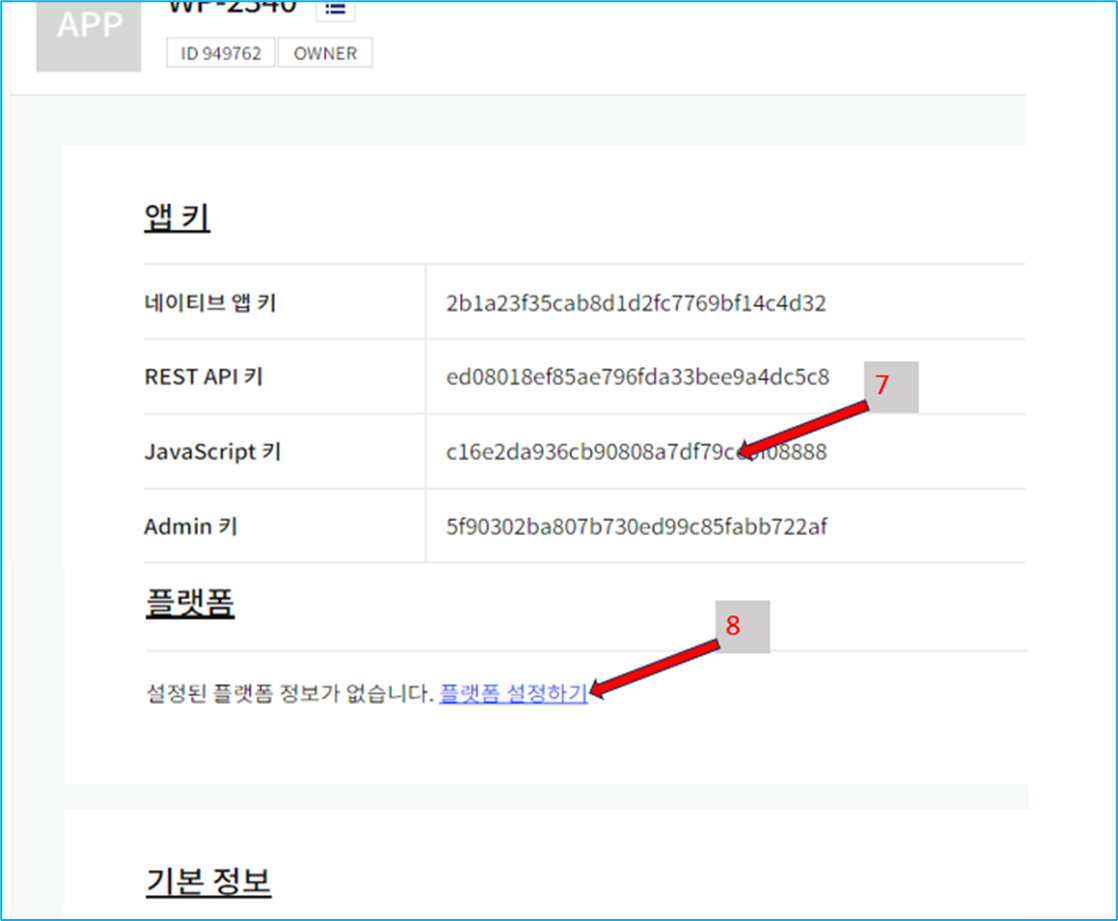
⑦ 내가 만든(등록한) 애플리케이션 정보에 대한 여러 가지 키가 보이고 그중 javaScript 키가 보인다. 워드프레스 카카오톡 공유하기에 사용되는 키이다. 클립보드에 복사해 둔다.

※ 참고로
워드프레스에 다른 SNS나 카카오톡 공유하기를 설치하려고 한다면 PC에서 메모장을 하나 열고 위의 스크립트 키를 복사해 두는 것이 여러모로 손이 덜 간다.
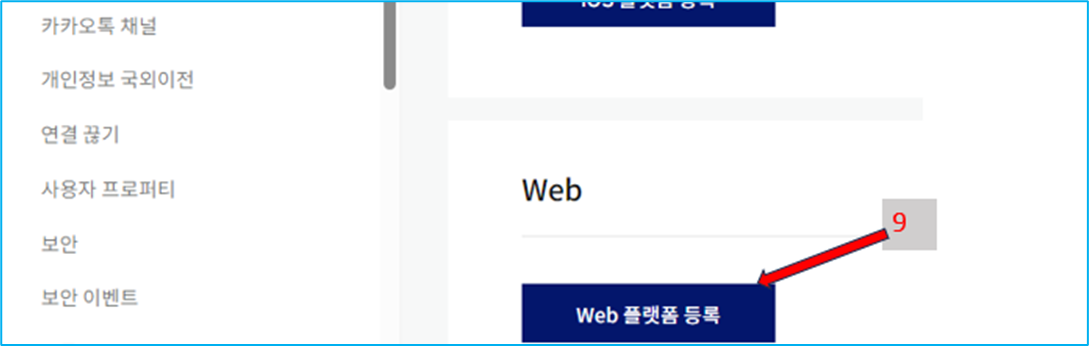
⑧ 플랫폼 등록하기. 이 자바 스크립트 키를 사용할 플랫폼을 등록하는 과정이다. 화면이 바뀌면서, Android, IOS, Web 플랫폼에서 사용할 주소를 적어야 한다.
⑨ 워드프레스는 Web 플랫폼 등록으로 들어간다.

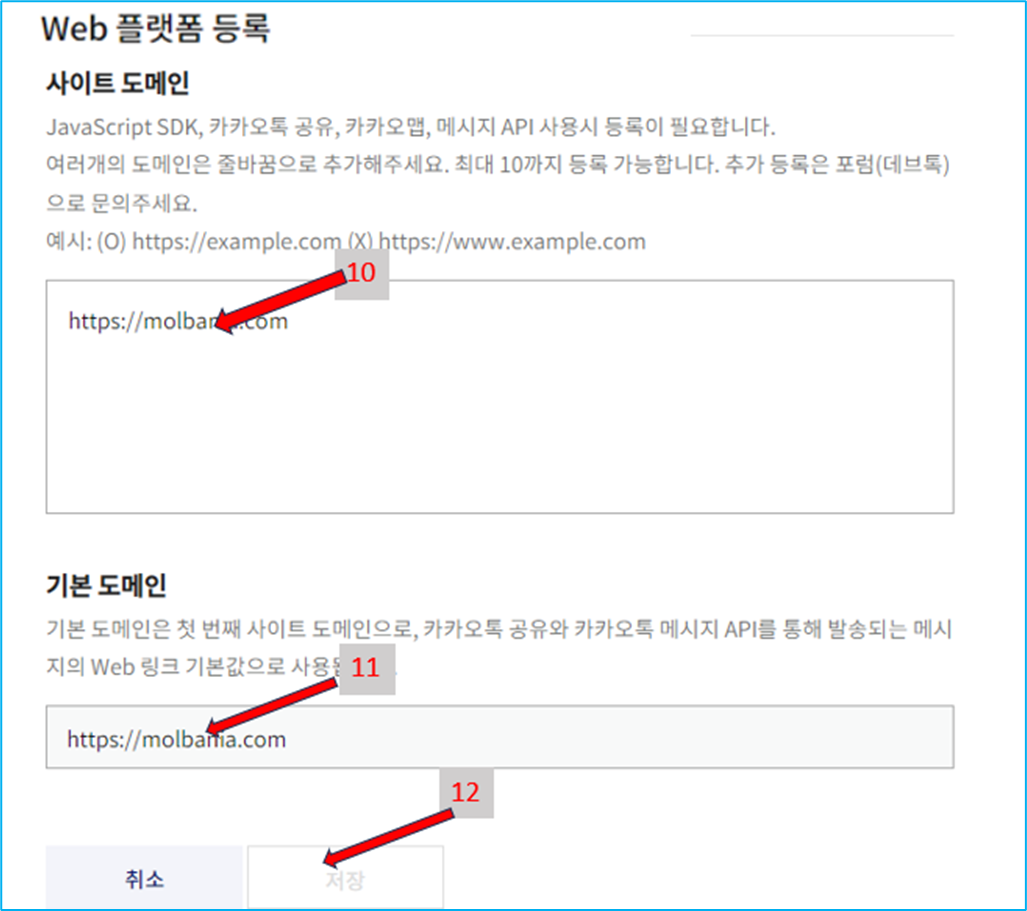
⑩ Web 플랫폼 등록
사이트 도메인 란에 보이는 그대로 자신의 워드프레스 웹주소를 넣어주면 된다. (정확하게 넣어준다. https://... 에서 "s"를 빼먹고 적어 놓고 왜 안될까 고민하는 사람들이 있다.)
⑪ 기본도메인은 자동으로 사이트 도메인 주소가 따라온다.

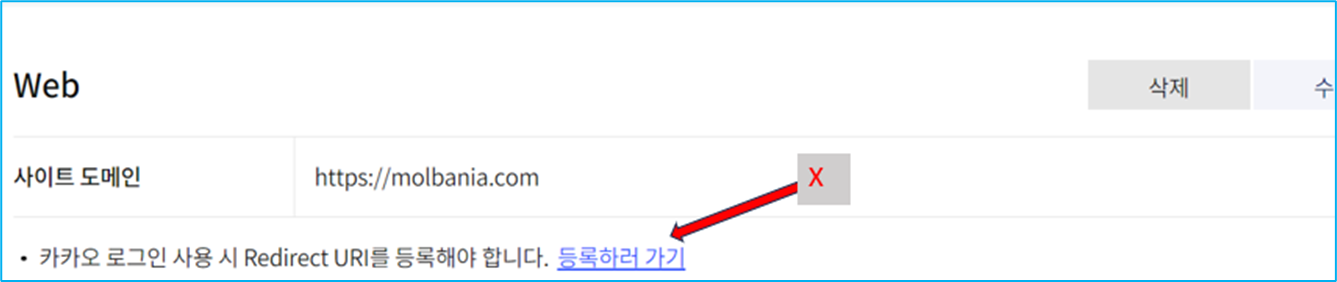
⑫ 저장하면 화면이 바뀌면서 사이트 도메인이 설정된 화면이 나온다. 아래 " 카카오 로그인 사용 시..."은 카카오로 로그인 스크립트를 사용할 경우에 등록하는 것이니 공유 버튼 만드는 것과는 관련이 없다. 무시해도 된다.

카카오톡 공유 스크립트 파일 설정이 끝났다. 이제 스크립트 키가 생성이 되었으니 워드프레스에서 카카오톡 공유와 다른 SNS 공유를 위한 작업을 진행해 본다.
✅ 워드프레스 카카오톡 공유와 SNS 공유버튼 만들기( 스크립트 코드 사용)
워드프레스 카카오톡 공유 플러그인 없이 무료 공유하기
워드프레스 카카오톡 공유하기 버튼을 만들어 보았다. 유료 플러그인을 사용하지 않고 자바 스크립트 코드를 직접 넣어서 카카오톡 공유플러그인 없이 코드로 공유 버튼을 만드는 방법입니다.
molbania.com
아래 흑백의 SNS 아이콘을 사용하여 공유버튼을 만들어 본다. 워드프레스 포스팅이 사진으로 화려하면 흑백의 아이콘들이 글의 외모를 차분하게 만들어주는 효과가 있다. 물론 기본 SNS 아이콘도 준비되어 있고 정렬 위치나 정렬 순서도 변경이 가능하고 필요없는 SNS 아이콘을 뺄 수도 있다.

■■
'여러가지 스토리 > IT 스토리' 카테고리의 다른 글
| 엑셀, 워드 PC에서 사용하지 않는 글꼴 폰트 삭제하기 (1) | 2023.08.16 |
|---|---|
| 전국 시도별, 광역시 백지도 (빈지도) 다운로드 (1) | 2023.08.16 |
| 워드 프레스 추가하여 하위 서브 도메인 연결하기 (0) | 2023.08.12 |
| Daum 웹마스터 도구 Beta 등록, 워드프레스 다음검색 등록 (0) | 2023.08.01 |
| 워드프레스와 구글 블로그(블로그스팟)장단점 비교 (0) | 2023.07.28 |
| 검색 SEO에 맞는 티스토리 표(테이블) 만들기 (0) | 2023.07.26 |
| 티스토리 상단 광고 제목 위로 분리하기 (0) | 2023.07.14 |